
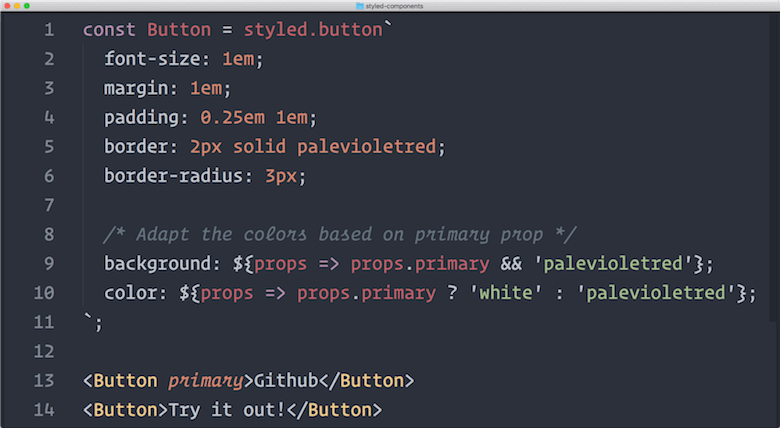
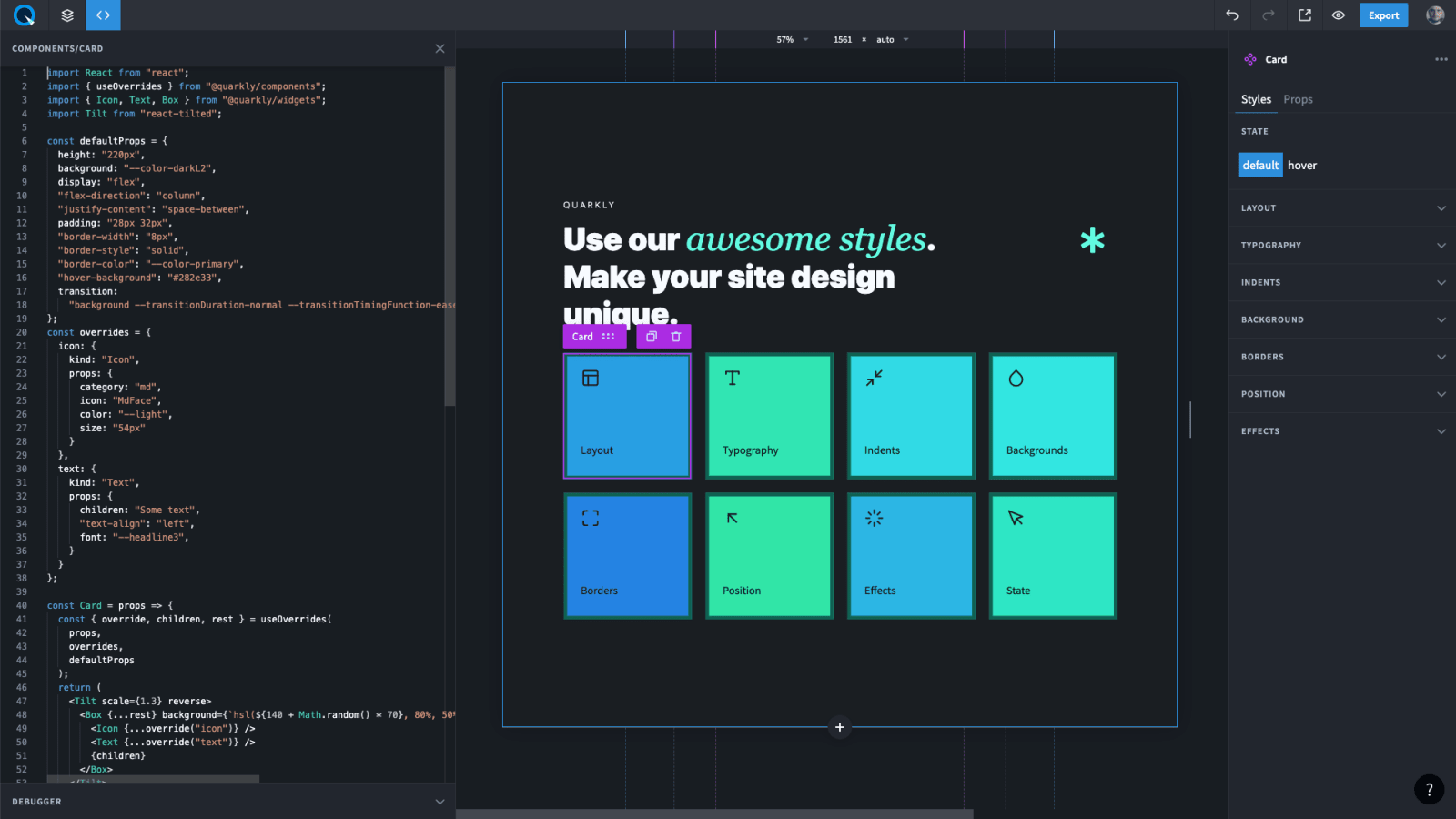
Why We Gave Up on the Idea of Using Styled System to Create Components, and Invented a New Wheel - DEV Community

Glassmorphism Card with 3D hover effect | React Spring | Styled Component | ReactJS | #glassmorphism - YouTube

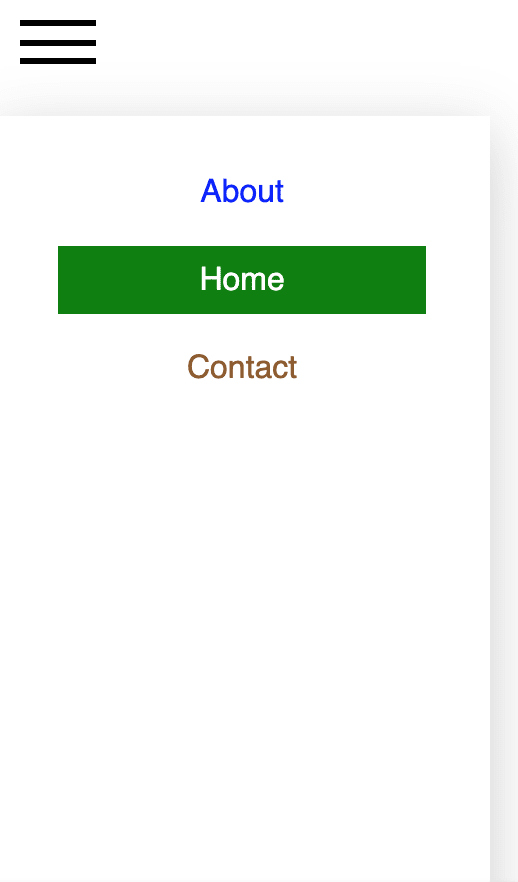
Implementing Media Query and Hover using Styled Component | React JS Tutorial in Hindi #25 - YouTube