WARNING: sanitizing HTML stripped some content» and how to deal with it properly | by Alexander Inkin | Angular In Depth | Medium
sanitizing unsafe style value url(SafeValue must use [property]=binding: url('blob:http://localhost:4200/e295517e') · Issue #18 · web-aid-kit/ngx-image-gallery · GitHub
sanitizing unsafe style value url(SafeValue must use [property]=binding: url('blob:http://localhost:4200/e295517e') · Issue #18 · web-aid-kit/ngx-image-gallery · GitHub
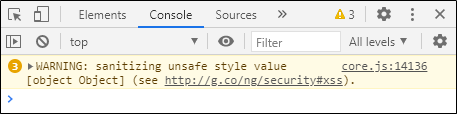
WARNING: sanitizing unsafe style value [object Object] · Issue #3 · rajan-g/angular2-letter-avatar · GitHub

Amazon.com: Purell Advanced Hand Sanitizer CS4 Starter Kit, 1-1200 mL Advanced Hand Sanitizer Foam Refill + 1 CS4 White Push-Style Dispenser (Pack of 1) - 5192-1W : Health & Household
![angular - Ionic 3- display base64 image, sanitizing unsafe url value safevalue must use [property]=binding - Stack Overflow angular - Ionic 3- display base64 image, sanitizing unsafe url value safevalue must use [property]=binding - Stack Overflow](https://i.stack.imgur.com/XUUmM.png)
angular - Ionic 3- display base64 image, sanitizing unsafe url value safevalue must use [property]=binding - Stack Overflow
![angular - Use of bypassSecurityTrustResourceUrl is giving SafeValue must use [property] in result - Stack Overflow angular - Use of bypassSecurityTrustResourceUrl is giving SafeValue must use [property] in result - Stack Overflow](https://i.stack.imgur.com/K3E2L.png)