Power automate - Extra line in mail body on using action "Send an email notification (V3)" - Microsoft Community Hub

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

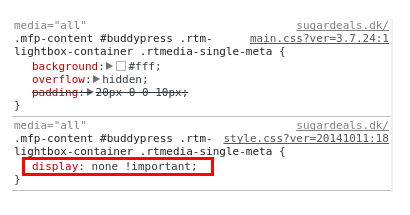
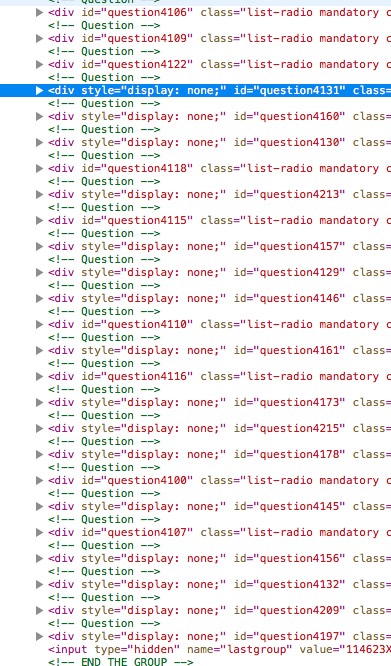
Display: None not working when published or previewing - Animations & Interactions - Forum | Webflow

tableのtrタグをdisplay:none→blockで表示非表示を切り替えるJavascriptがIE10(Windows8)だとレイアウトが崩れる不具合の原因 - Peaceful Paradise Life