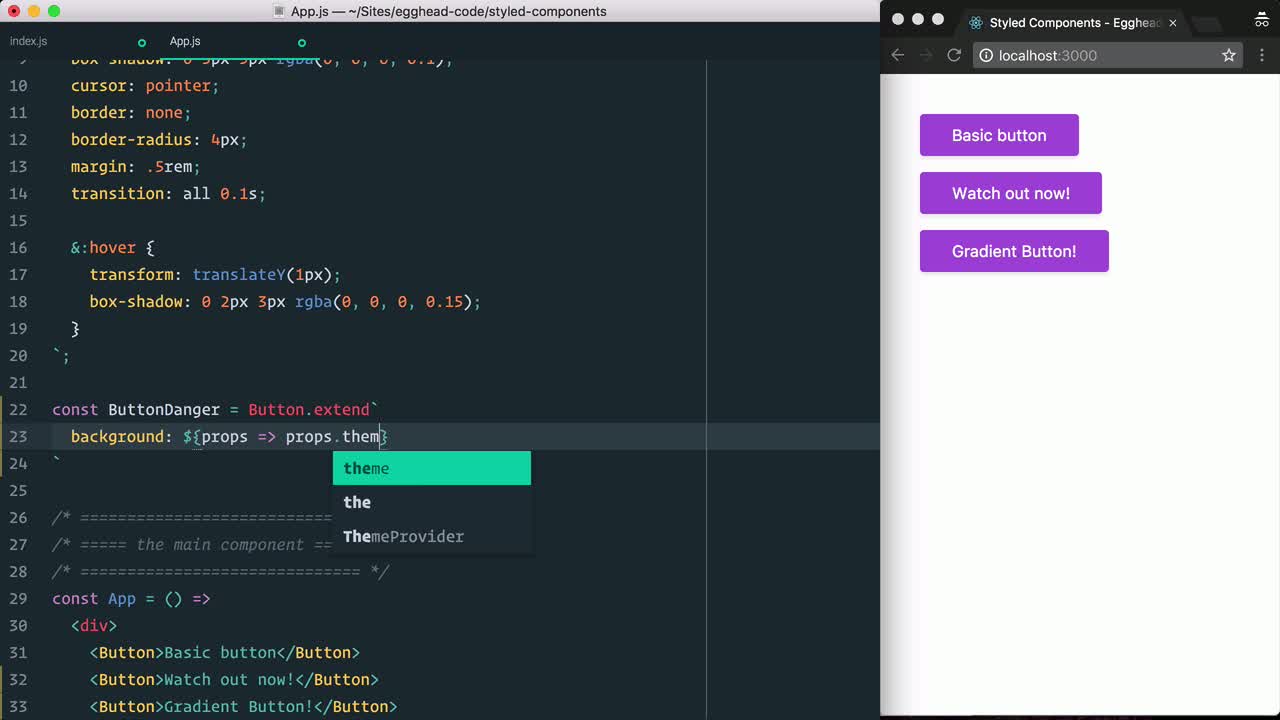
Pass props down nested Component.extend`..` · Issue #2410 · styled- components/styled-components · GitHub

How To Add Styles To React Components With Styled Components | by MelkorNemesis | JavaScript in Plain English
Deprecate .extend in favour of only styled(Component) · Issue #1546 · styled -components/styled-components · GitHub
One small change to your React components that lets you extend the style | by Kitson Broadhurst | JavaScript in Plain English