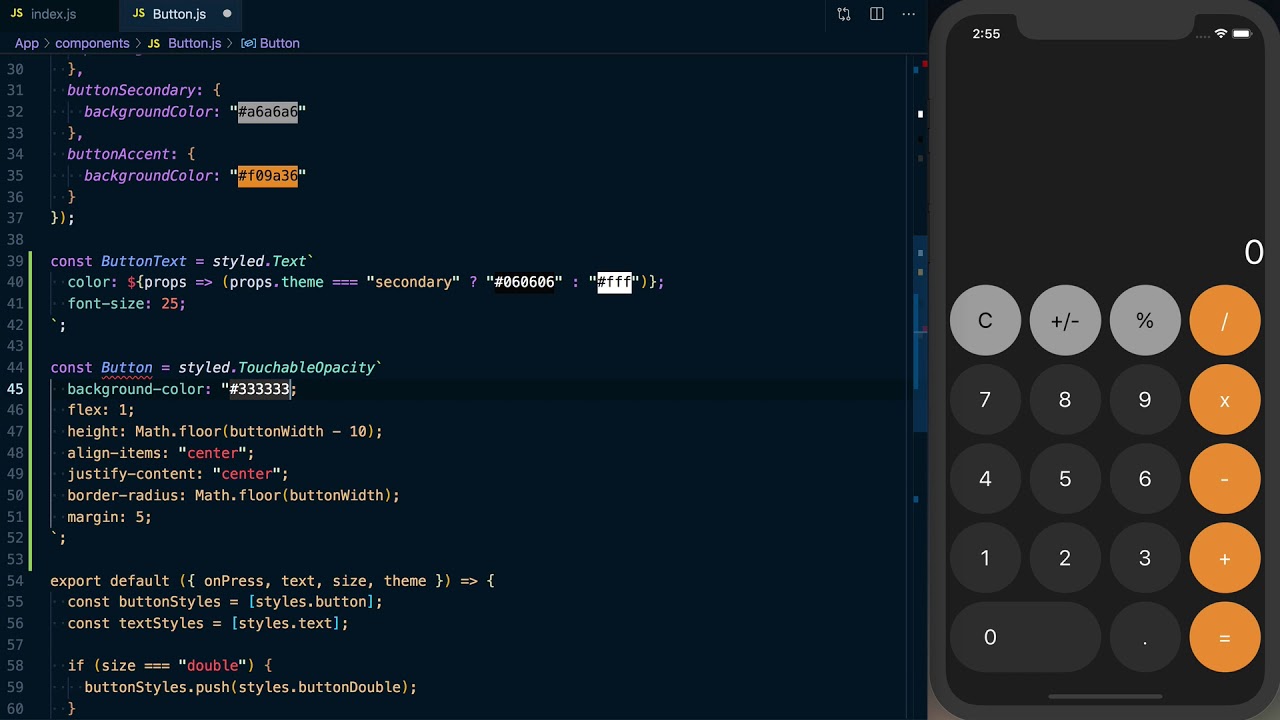
styled-components examples for React Native in expo snack are not working · Issue #440 · styled-components/styled-components-website · GitHub

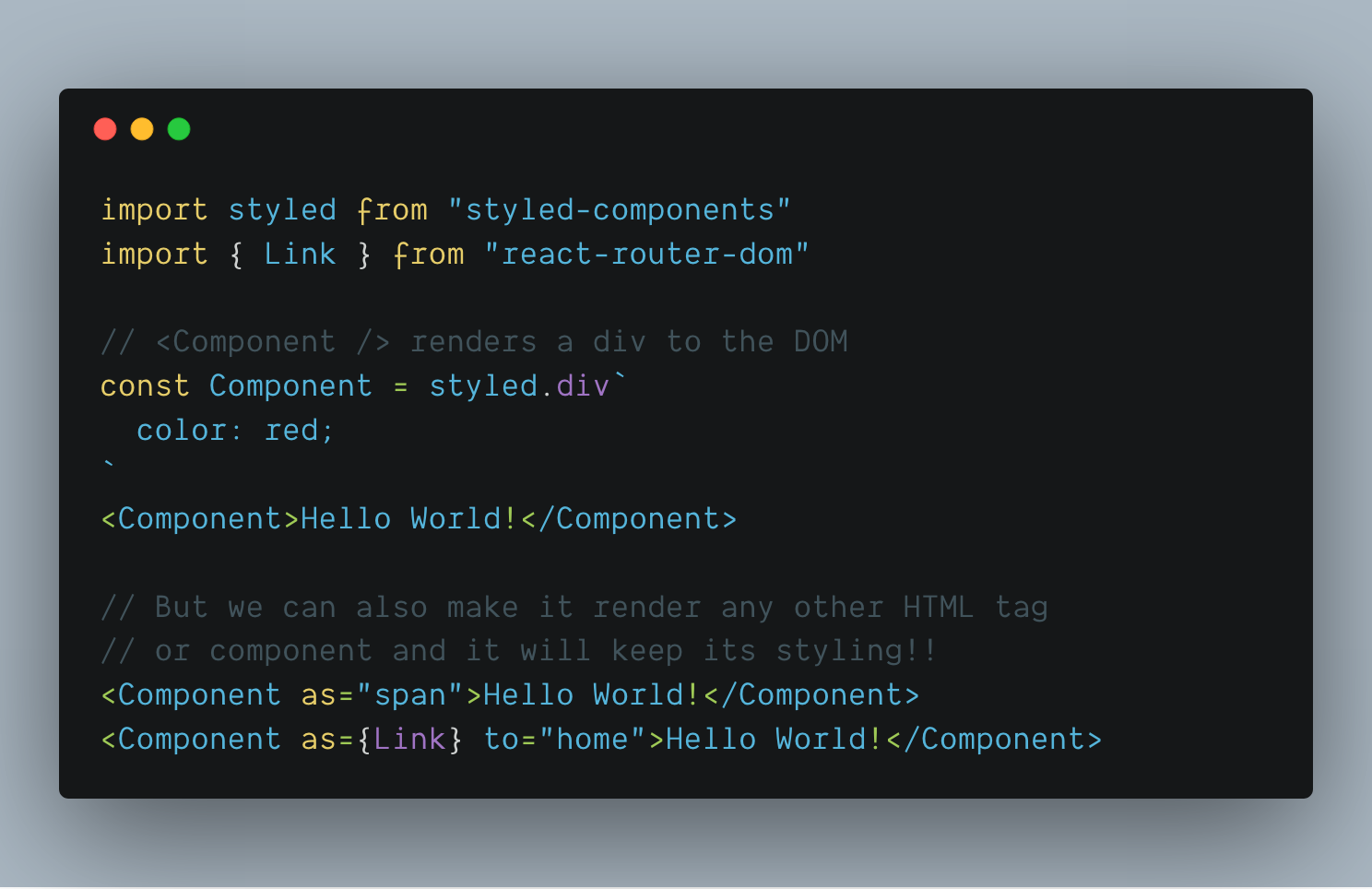
Max Stoiber on Twitter: "Probably my favorite API addition in styled- components v4: native support for the "as" prop on any styled component. Dynamically switch out what any styled component renders at runtime!






















![React styled components / styled-components [V5 EDITION] | Udemy React styled components / styled-components [V5 EDITION] | Udemy](https://img-c.udemycdn.com/course/480x270/1797176_13dc_10.jpg)



