Server-Side-Rendering styled-components with Next.js | by Louis Petrik | JavaScript In Plain English | Jul, 2020 | Medium | JavaScript in Plain English

v3.1.0: A massive performance boost and streaming server-side rendering support | by Evan Jacobs | 💅 styled-components | Medium

Styled components" T-shirt for Sale by hipstuff | Redbubble | styled components t-shirts - styled t-shirts - react t-shirts

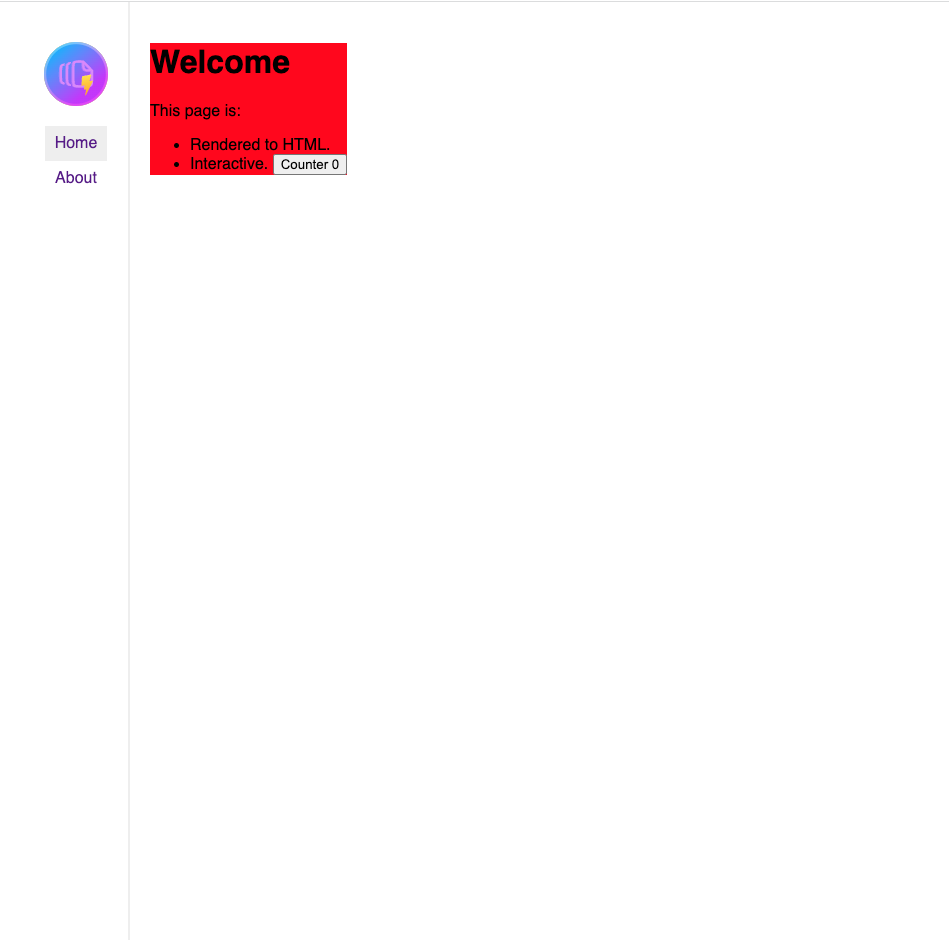
SSR - css class not being applied · Issue #204 · styled-components /babel-plugin-styled-components · GitHub

SSR with Next.js, styled-components and Material UI | by Manato Kuroda | JavaScript in Plain English