I created a vite plugin that allows imports of scoped css/scss in react. The plugin is built using the vue "engine" and will feel very similar to styling with vue or angular! :

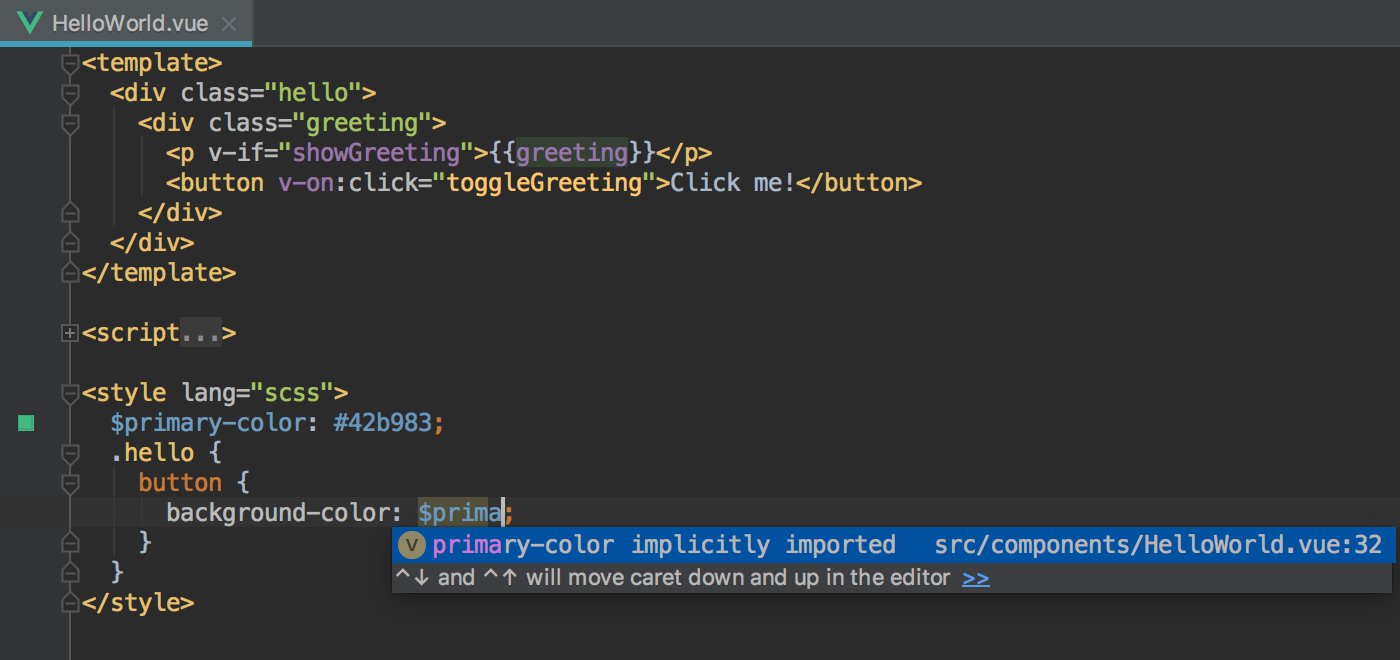
JetBrains WebStorm on Twitter: "If you use Sass, SCSS or Less to style your Vue component, don't forget to add “lang” attribute to the style tag – WebStorm will then provide proper

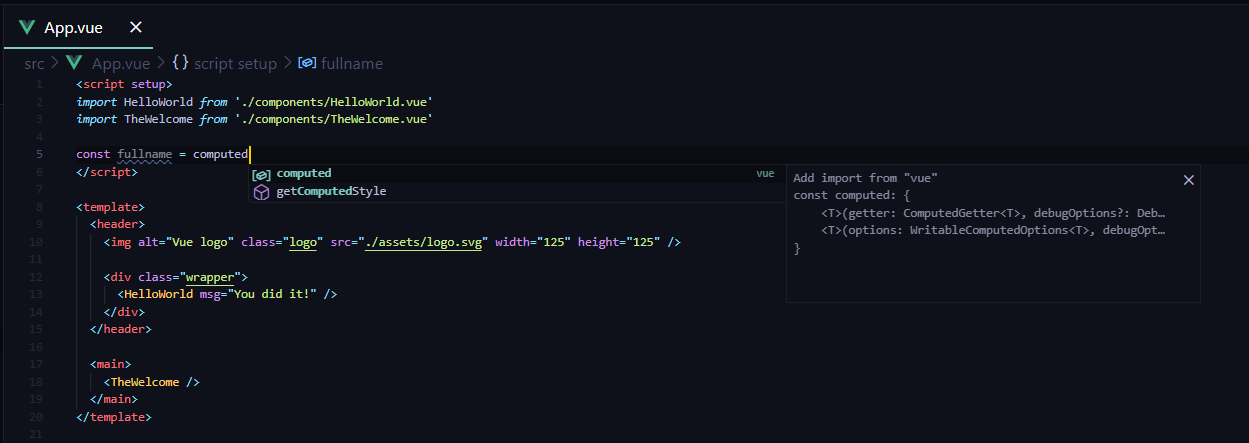
Dynamic component styles in Vue (Composition API and TypeScript) using Tailwind CSS and Lookup tables | by Liam Hall | Level Up Coding

error loading .sass file in .vue files with styles with scss syntax · Issue #44 · shakacode/sass-resources-loader · GitHub